Blend for Visual Studio adalah salah satu tool wajib dalam pengembangan Windows 8 Apps. Blend sangat memudahkan pengembang untuk mendesain User Interface Windows 8 Apps. Pada posting ini akan sedikit menyampaikan tips & trick saat menggunakan Blend for Visual Studio
Tips&trick kali ini akan berkonsentrasi pada penggunaan Object and Timeline Pane dan State Pane. Object and Timeline Pane terletak pada sebelah kiri bawah dari lembar kerja. Pada Object and Timeline Pane terdapat komponen-komponen User Interface yang terdapat pada project kita. State Pane berfungsi untuk mengatur efek pada User Interface.
Agar lebih mudah, silakan buat sebuah project pada Visual Studio dengan memanfaatkan Grid Template System. Setelah Project berhasil dibuat, buka project tersebut dengan Blend for Visual Studio. Pada posting ini kita akan mencoba mengubah style dari backButton. BackButton adalah tombol yang terdapat pada di sebelah pojok kiri atas Windows 8 Apps. BackButton berfungsi untuk membawa pengguna kembali ke halaman sebelumnya.
Style standart dari backButton adalah seperti berikut :
Hasil akhir yang diharapkan dari tips & trick ini adalah sebagai berikut:
Style standart dari backButton adalah seperti berikut :
 |
| BackButton |
 |
| Backbutton normal |
 |
| Pressed Backbutton |
 |
| Hovered BackButton |
Oke, berikut langkah-langkahnya:
1. Buka project yang telah dibuat menggunakan Blend for Visual Studio,
2. Setelah project berhasil dibuka, pilih komponen backButton.
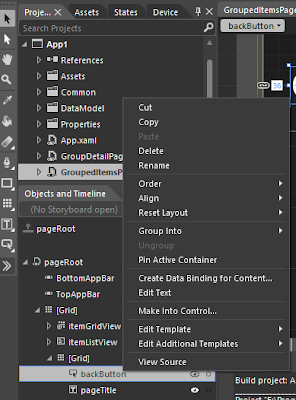
Untuk memilih komponen backButton dapat dilakukan dengan klik komponen, atau melalui Object and Timeline Pane. Jika menggunakan Object and Timeline Page Pilih komponen Grid > backButton.
3. Setelah komponen dipilih, klik kanan pada komponen backButton, pilih Edit Template > Edit Current.
Pada proses ini komponen backButton memiliki 6 komponen independen.
 |
| Edit komponen UI |
 |
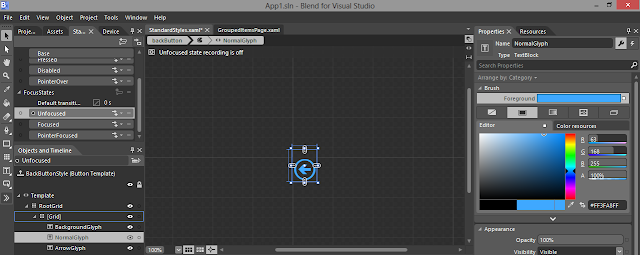
| Mengubah Brush backButton |
5. Selanjutnya kita akan mengganti efek backButton. Untuk mengatur efek yang terjadi pada backButton, kita gunakan State Pane yang terletak pada sebelah kiri atas. Efek yang akan diubah saat backButton ditekan dan saat backButton dilewati cursor.
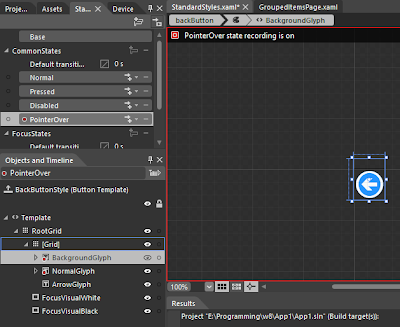
6. Aktifkan PointerOver State
7. Pilih komponen BackgroundGlyph, BackgroundGlyph adalah background dari backButton. Kita ubah Properties Brush dari BackgroundGlyph menjadi biru.
8. Pilih komponen NormalGlyph, NormalGlyph adalah komponen saat backButton aktif. Kita ubah Properties Brush menjadi putih.
9. Selanjutnya kita akan mengubah Pressed State dari backButton. Aktifkan Pressed State
10. Pilih komponen BackGroundGlyph, ganti Brush Properties menjadi biru.
Oke, sampai sini kita telah melakukan sedikit kostumasi menggunakan Blend. Tekan F5 untuk meliha hasil. Saat cursor melewati cursor backButton akan berubah menjadi warna background biru dan foreground putih. Saat backButton ditekan, akan menjadi warna hitam dan biru.



uda nyoba nih, cuman yang pas EDit Template-->Edit Current nya ga bisa nih , trus warna butttonya ga berubah
BalasHapusBisa kasih screenshot nya kah?? harusnya kalo sesuai tutorial bisa.
Hapus